License Key #
Activate the License key to make the plugin Work. To find more information about how to activate the License Key, Browser here.

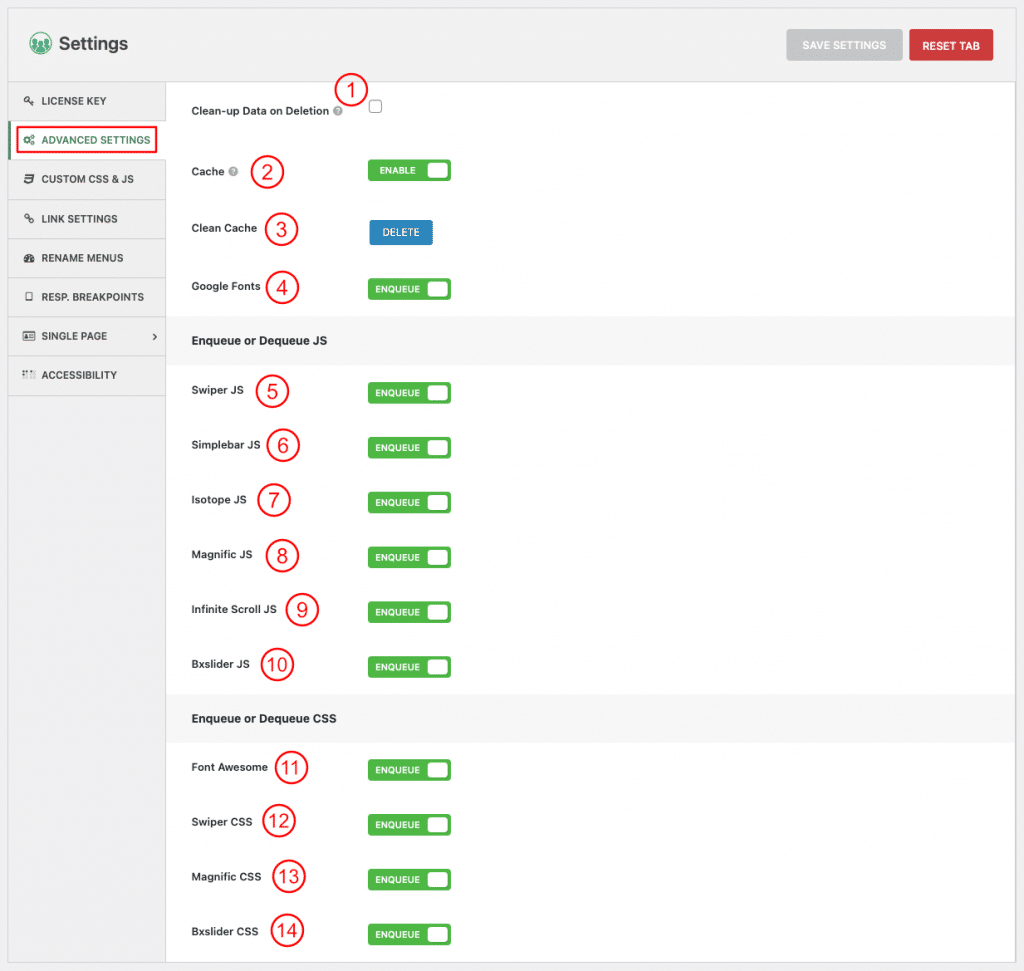
Advanced Setting #

(1) Clean-up Data on Deletion: Check this option to Remove the plugin’s data when the plugin is uninstalled or deleted.
(2) Cache: Enable the option to activate the plugin cache.
(3) Clean Cache: Click here to delete or clean the cache.
(4) Google Fonts: The option is to Enqueue or Dequeue the Google Fonts. By default, Google Font is turned ENQUEUE. So, Google Fonts will be used. Enqueue or Dequeue it.
(5) Swiper JS: Swiper is a JavaScript library that creates modern touch sliders with hardware-accelerated transitions and excellent native behavior. Enqueue or Dequeue it.
(6) Simplebar JS: SimpleBar is a simple, standalone JavaScript library that appends a custom scrollbar to any scrollable container with overflowing content. Enqueue or Dequeue it.
(7) Isotope JS: Isotope is an exquisite jQuery plugin used for creating different layouts for the web interface. Enqueue or Dequeue it.
(8) Magnific JS: Magnific Popup is a fast, light, mobile-friendly, responsive lightbox and modal dialog jQuery plugin. Enqueue or Dequeue it.
(9) Infinite Scroll JS: Infinite Scroll is a JavaScript plugin that automatically adds the next page, saving users from a full page load. Enqueue or Dequeue it.
(10) Bxslider JS: Bxslider is a fully responsive jQuery Slider Plugin that allows you to create a content slider that can contain images, video, or HTML content. Enqueue or Dequeue it.
(11) Font Awesome: Font Awesome is a widely-used icon set that gives you scalable vector images that can be customized with CSS. Enqueue or Dequeue it.
(12) Swiper CSS: Swiper is the most modern free mobile touch slider with hardware-accelerated transitions and amazing native behavior. Enqueue or Dequeue it.
(13) Magnific CSS: Magnific Popup is a fast, light, mobile-friendly, responsive lightbox and modal dialog jQuery plugin. Enqueue or Dequeue it.(14) Bxslider CSS: Bxslider is a fully responsive jQuery Slider Plugin that allows you to create a content slider containing images, video, or HTML content. Enqueue or Dequeue it.
(14) Bxslider CSS: bxslider is a fully responsive jQuery Slider Plugin that allows you to create a content slider containing images, video, or HTML content.
Custom CSS & JS #

(1) Custom CSS: If you need to override any existing design, you can write custom CSS codes here to override the style.
(2) Custom JS: You can write custom JS codes here to override the existing functionality.
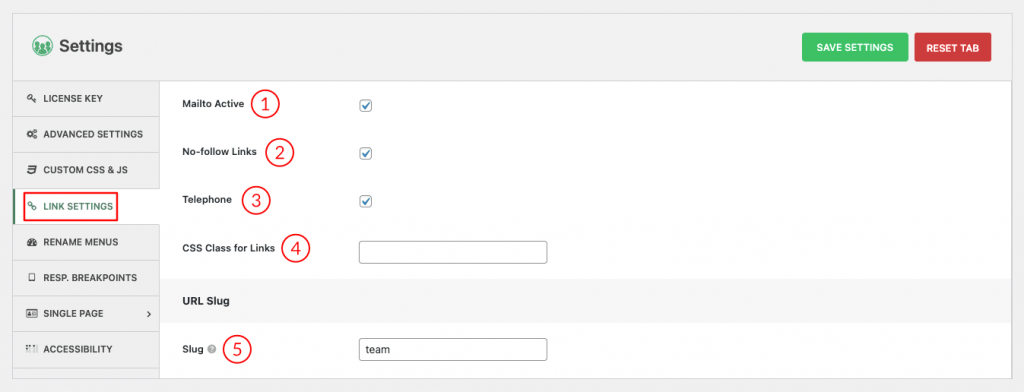
Link Settings #

(1) Mailto Active: Mailto link is an HTML link that activates the default mail client on the computer for sending e-mail. The WP Team Pro requires a default e-mail client software installed on your computer in order to activate the e-mail client. For example, if you have Microsoft Outlook as your default mail client, pressing a mailto link will open a new mail window. Check this option to activate the feature.
N.B. Watch the video tutorial for a better understanding. Click here – Mailto Active.
(2) No-follow Links: Nofollowed links are hyperlinks with a rel=“nofollow” tag. These links do not influence the search engine rankings of the destination URL because Google does not transfer PageRank or anchor text across them. Google doesn’t even crawl no-followed links. Check this option to activate the feature.
(3) Telephone: This opens an opportunity to add a call link — Creating an HTML phone number clickable. Check this option to activate the feature.
N.B. Watch the video tutorial for a better understanding. Click here – Telephone.
(4) CSS Class for Links: Links can be styled with any CSS class name. Put a name to have this feature.
(5) Slug: The “slug” refers to the part of your single member details page’s address or URL that appears after the domain name. By default, it is set to “team”. You can change this from here if you want.
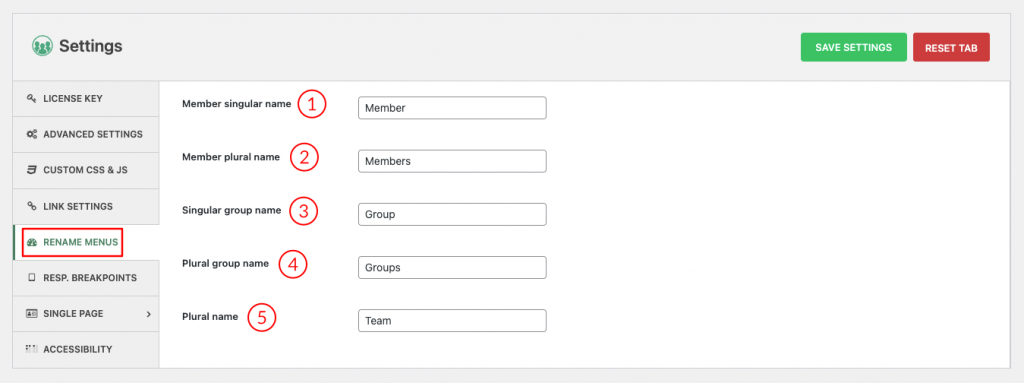
Rename Menus #

(1) Member singular name: You can edit/change the name/text for WP Team Pro’s member singular name from here. By default is set to Member.
(2) Member plural name: You can edit/change the name/text for WP Team Pro’s member plural name from here. By default is set to Members.
(3) Singular group name: You can edit/change the name/text for WP Team Pro’s singular group name from here. By default is set to Group.
(4) Plural group name: You can edit/change the name/text for WP Team Pro’s plural group name from here. By default is set to Groups.
(5) Plural name: You can edit/change the name/text for WP Team Pro’s plural name from here. By default is set to Groups.
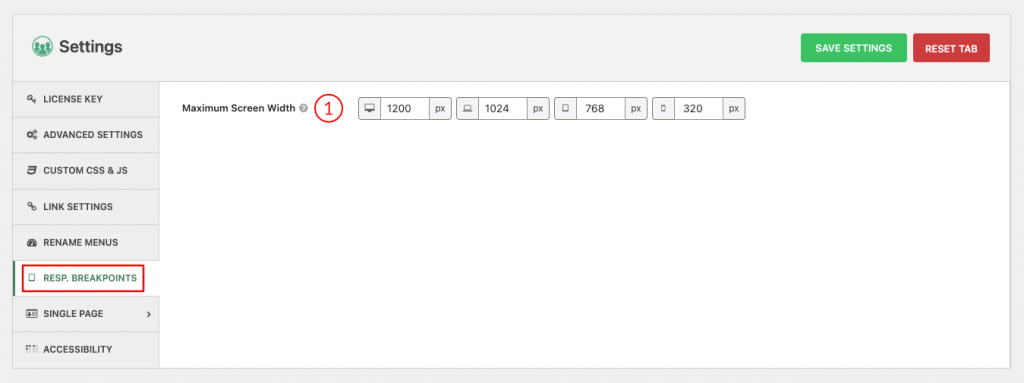
Responsive Breakpoints #

(1) Maximum Screen Width: Set maximum width for different devices in pixels.
Single Page #
The Single Page has two more sections. They are –
- Basic Settings
- Typography
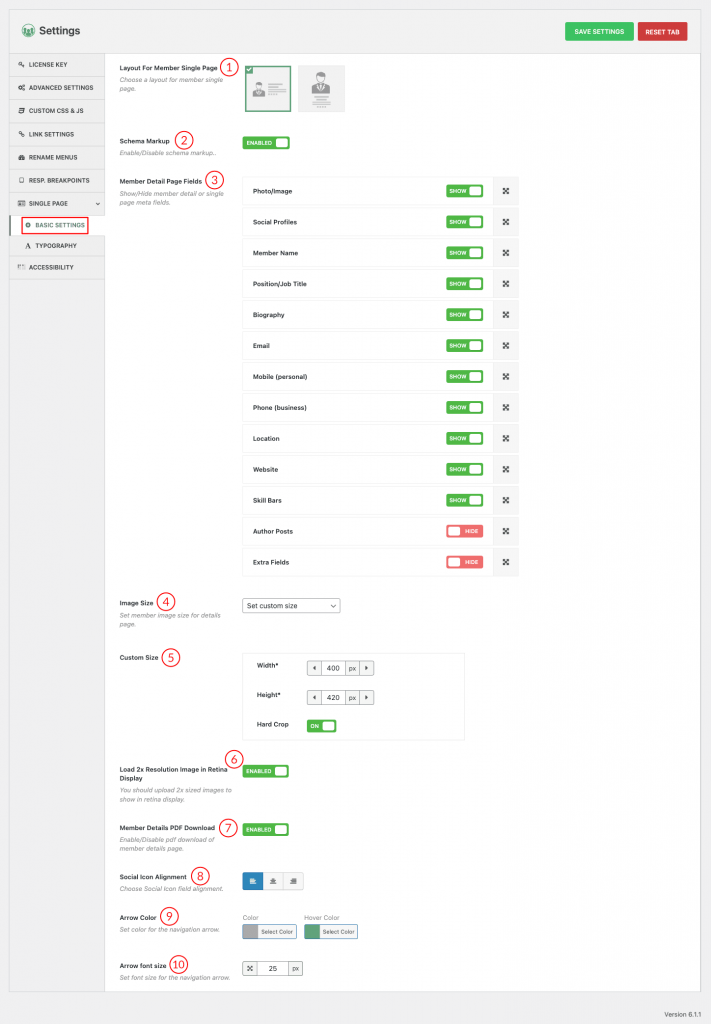
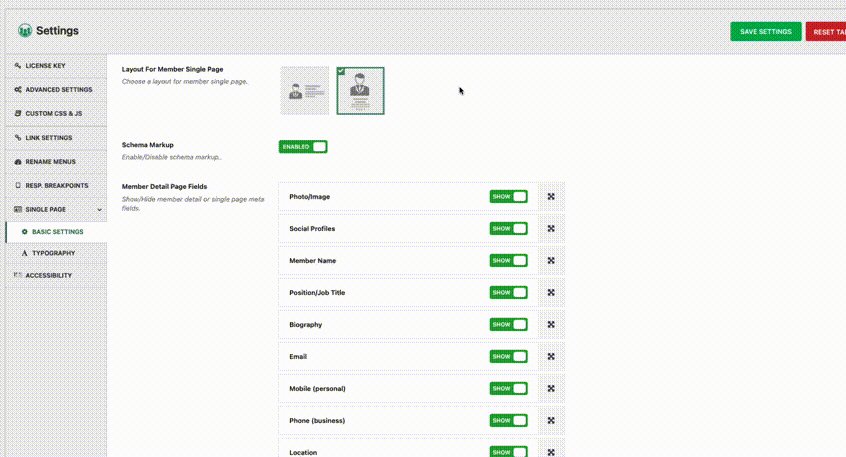
A. Basic Settings

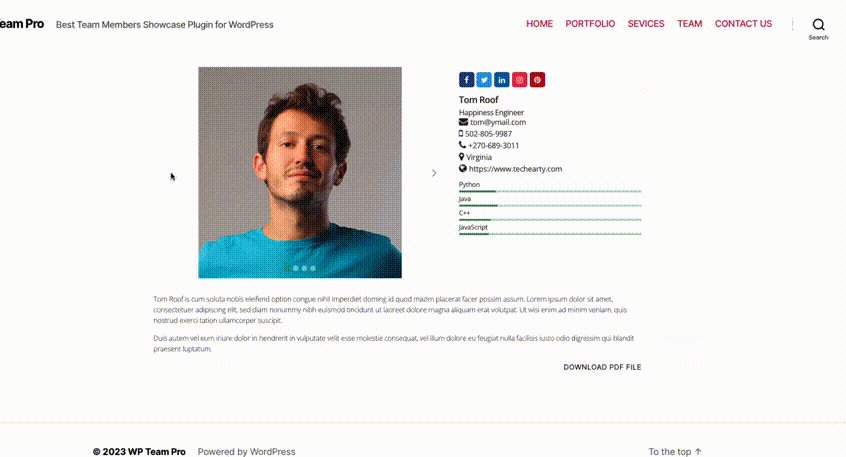
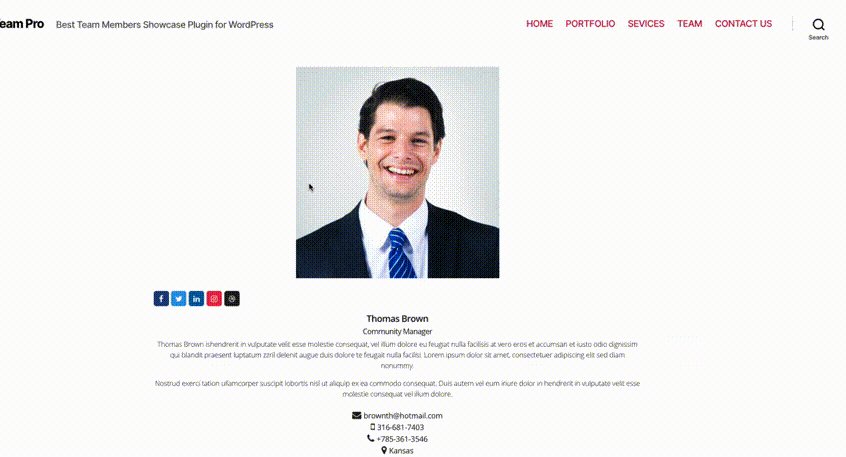
1) Layout For Member Single Page: Two different layouts are available for the single member detail page. Select a layout from here.

(2) Schema Markup: Enable/Disable the schema markup.
(3) Member Detail Page Fields: Show/Hide member detail or single page meta fields.
- Photo/Image
- Member Name
- Position/Job Title
- Biography
- Mobile (Personal)
- Location
- Website
- Skill Bars
- Social Profiles
- Extra Fields
- Author Posts
(4) Image Size: Set member image size for the details page.
(5) Custom Size: You can set custom width and height for the member’s single-page photo.
(6) Load 2x Resolution Image in Retina Display: 2x images are scaled-up and optimized for Retina/HiDPI screens. They’re scaled to twice the size of 1x images, but since retina screens have twice the pixel ratio of most other screens, they output the same size visually as 1x.
If the jpg image is 1x, it can look “fuzzy” or “pixelated” on higher DPI screens. Here is an example:
(7) Member Details PDF Download: Enable/Disable pdf download of the member details page.
(8) Social Icon Alignment: Choose Social Icon field alignment.
(9) Arrow Color: Set the color for the navigation arrow.(10) Arrow font size: Set the font size for the navigation arrow in pixels.
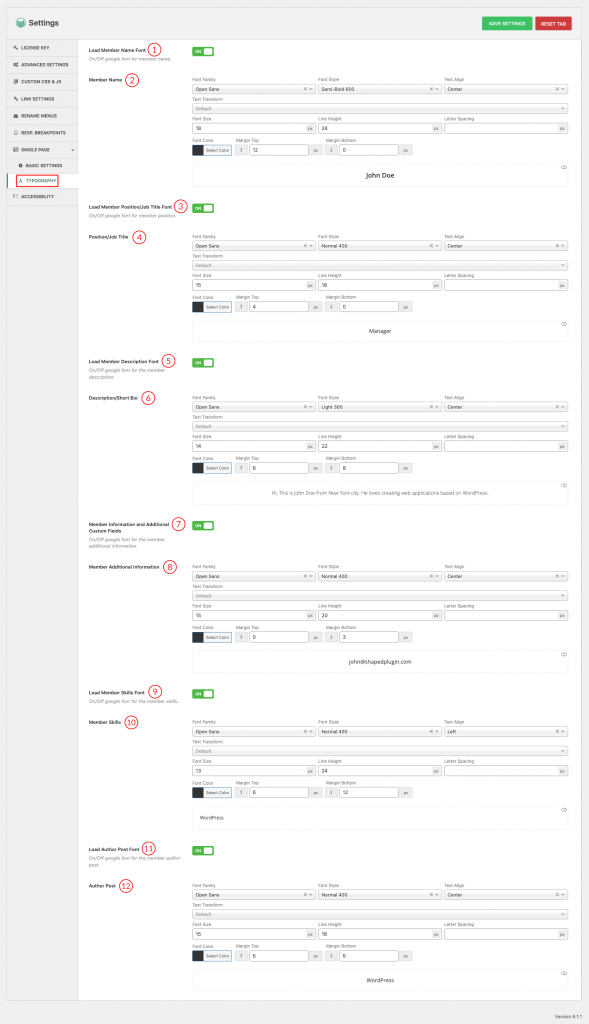
Typography #

(1) Load Member Name Font: On/Off the selected google font for the member name.
(2) Member Name: Set Member Name font properties as you wish.
- Font properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in WordPress Carousel Pro. Also, you can search for a specific google font from the search bar of the Font Family field.
(ii) Font Style: Set the font style as you wish.
(iii) Text Align: Set alignment for your text. Options are
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(iv) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
(v) Font Size: Users can use a custom font size which is set here in pixel. Set the font size on different devices.
(vi) Line Height: The Line Height property defines the amount of space above and below inline elements. Set the line height on different devices.
(vi) Letter Spacing: Letter Spacing controls the amount of space between each letter in a given element or block of text.
(vii) Font Color: The font color typically means the color specified for the block. You can set any color you want.
(viii) Margin Top: Set the margin-top for the member name in pixels.
(ix) Margin Bottom: Set the margin-bottom for the member name in pixels.
(3) Load Member Position/Job Title Font: On/Off the selected google font for the member Position/Job Title.
(4)Position/Job Title: Set Member Position/Job Title font properties as you wish.
- Font properties: Same as Number (2).
(5) Member Information and Additional Custom Fields: On/Off the selected google font for the member Information and Additional Custom Fields.
(6)Member Additional Information: Set Member Information and Additional Custom Fields font properties as you wish.
- Font properties: Same as Number (2).
(7) Load Member Skills Font: On/Off the selected google font for the Member Skills.
(8)Member Skills: Set Member Skills font properties as you wish.
- Font properties: Same as Number (2).
(9) Load Author Post Font: On/Off the selected google font for the Author Post.
(10)Author Post: Set Author Post font properties as you wish.
- Font properties: Same as Number (2).
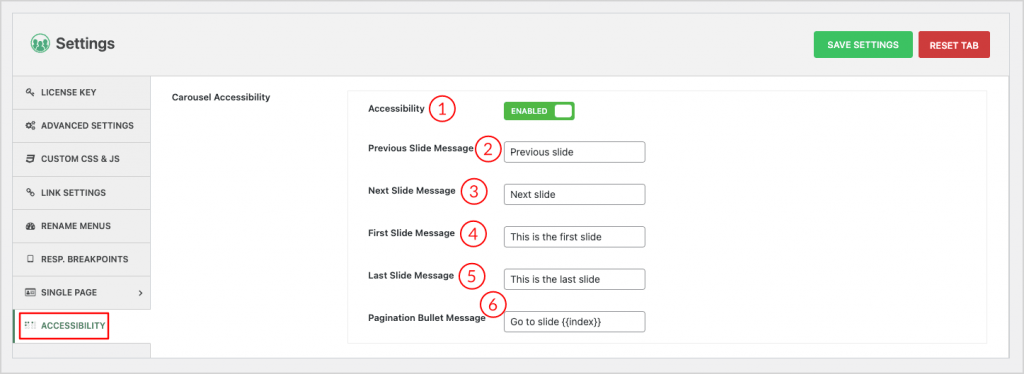
Accessibility #

Carousel Accessibility –
(1) Accessibility: Click the button to Enable the accessibility feature.
(2) Previous Slide Message: Edit/change the Previous slide message from here.
(3) Next Slide Message: Edit/change the Next slide message from here.
(4) First Slide Message: Edit/change the first slide message from here.
(5) Last Slide Message: Edit/change the last slide message from here.
(6) Pagination Bullet Message: Edit/change the pagination bullet message from here.
