
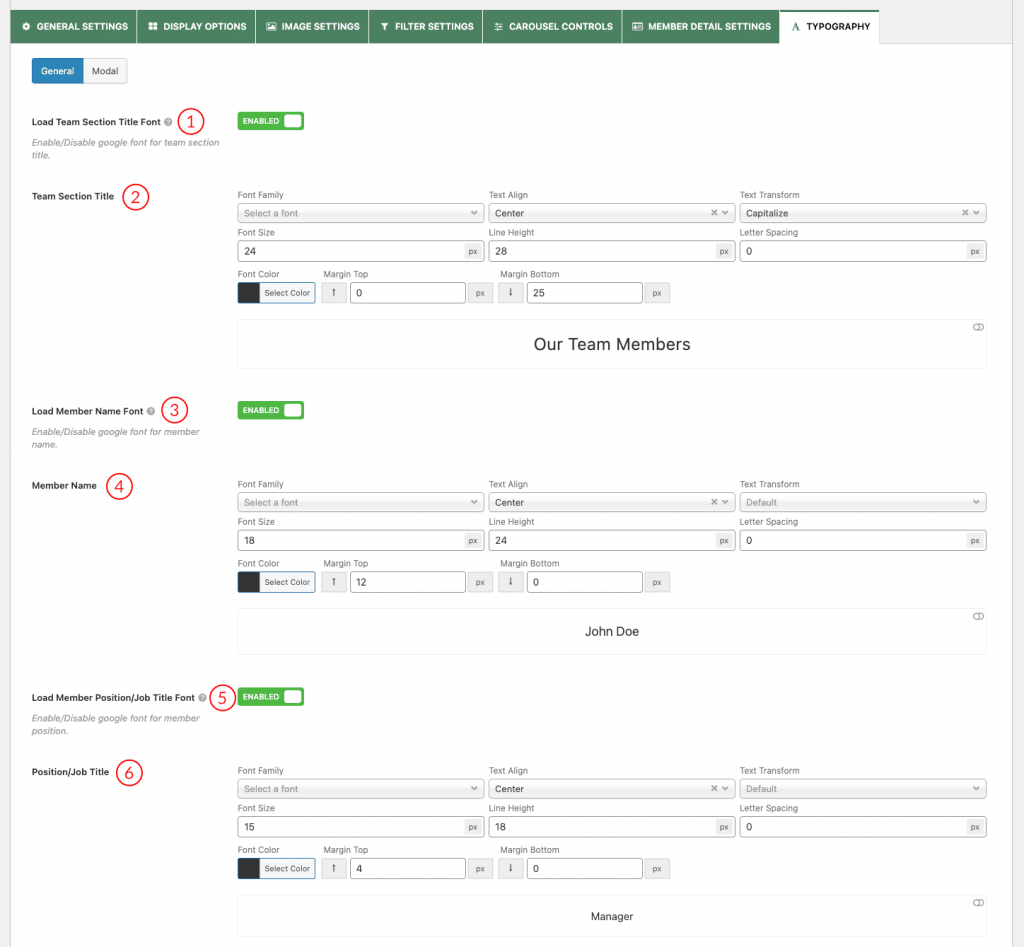
Typography Properties are available for both General and Modal/Single Pages. That means you can customize the member information typography separately for General and Modal.
(1) Load Team member Section Title Font: Enable the option to load google font for Section Title.
(2) Team Section Title: Set section title font properties as you wish.
Font properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in WP Team Pro. Also, you can search for a specific google font from the search bar of the Font Family field.
(ii) Font Style: There are 10 Font styles available. Choose a font for free use in WP Team Pro.
(iii) Text Align: Set alignment for your text. Options are: Choose a font for free use in WordPress Carousel Pro.
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(iv) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can make text appear in all-uppercase or all-lowercase or with each word capitalized. Available features are
- None
- Capitalize
- Uppercase
- Lowercase
(v) Font Size: Users can use a custom font size which is set here in pixel. You set the font size on different devices.
(vi) Line Height: The Line–Height property defines the amount of space above and below inline elements. You set the line-height on different devices.
(vi) Font Size (Tablet): Users can use a custom font size which is set here in pixel. Set the font size for the tablet view.
(vii) Letter Spacing: The Letter–Spacing controls the space between each letter in a given element or block of text.
(xi) Font Color: The font color typically means the color specified for the block. You can set any color you want.
(xi) Margin Top: Set the margin-top value from here.
(xii) Margin Bottom: Set the margin-bottom value from here.
(3) Load Member Name Font: Same as Number (1).
(4) Member Name: Same as Number (2).
(5) Load Member Position/Job Title Font: Same as Number (1).
(6) Position/Job Title: Same as Number (2).

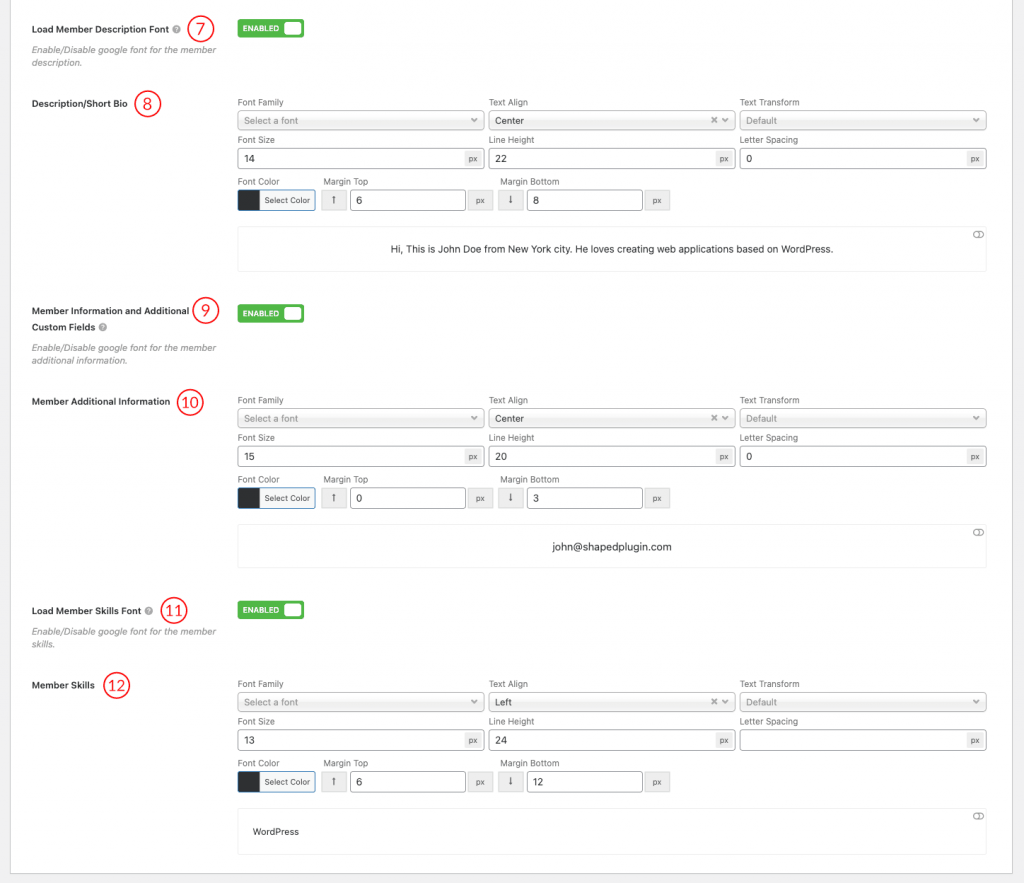
(7) Load Member Description Font: Same as Number (1).
(8) Description/Short Bio: Same as Number (2).
(9) Member Information and Additional Custom Fields: Same as Number (1).
(10) Member Additional Information: Same as Number (2).
(11) Load Member Skills Font: Same as Number (1).
(12) Member Skills: Same as Number (2).
